Firefoxアドオンを使った簡易自動テストの応用編2(Katalon Recorder)
schedule 2019/11/07 refresh 2023/11/09
1.はじめに
以前、最新版でも動作するSelenium IDEベースのアドオンである「Katalon Recorder」の紹介と
応用編1としてコマンドの説明を投稿させてもらいましたが、今回はデータにCSVファイルを
使ったやり方を紹介したいと思います。
※以前の記事は、以下を参照
Firefoxアドオンを使った簡易自動テスト
Firefoxアドオンを使った簡易自動テストの応用編1(Katalon Recorder)
※ブラウザはFirefoxを使います。
2.CSVファイル作成
簡単ではありますが、お試し用にCSVファイルを作成します。
お試しという事で以下の様なCSVファイル(sample.csv)を用意してください。
| NO | 項目 | データ |
|---|---|---|
| 001 | テスト1 | 1つ目のテストデータ |
| 002 | テスト2 | 2つ目のテストデータ |
| 003 | テスト3 | 3つ目のテストデータ |
実際のファイルの内容は、以下のようになっているかと思います。(1行目をタイトル行)
| NO,項目,データ 001,テスト1,1つ目のテストデータ 002,テスト2,2つ目のテストデータ 003,テスト3,3つ目のテストデータ |
3.CSVファイルの登録
「Katalon Recorder」に作成したCSVファイルを登録します。
登録すると登録した時点でのデータとなるのでCSVファイルを編集しても反映されません。
変更した場合は、一度削除して再度登録しなおしてください。
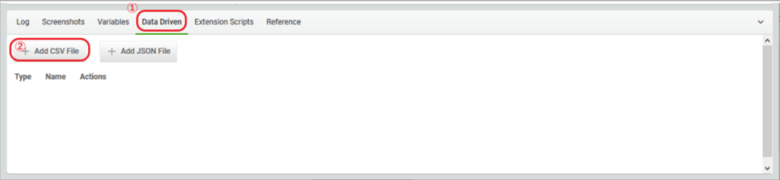
以下の図のように画面下部にて登録を行います。
図にある①Data Drivenを選択し、②+Add CSV Fileをクリックして、CSVファイルを登録します。

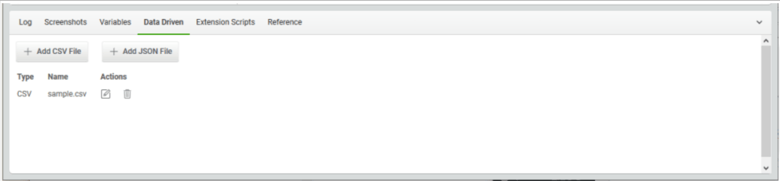
登録されると以下のようになります。

4.コマンドのサンプル
ここでは、CSVファイルよりデータを読み込んで行ごとに処理を繰り返し行うような
サンプルを記載しています。処理は、echoコマンドでログに出力させています。
| Command | Target | Value |
|---|---|---|
| loadVars | sample.csv | |
| echo | ${NO} | |
| echo | ${項目} | |
| echo | ${データ} | |
| endLoadVars |
処理のサンプルを確認してもらうと分かるようにloadVarsで登録されたCSVファイルの
どのファイルを読み込むか指定しています。
そして、行ごとに「loadVars~endLoadVars」の処理が行われ、行数分繰り返します。
CSVファイル内の値のは、1行目に記載しているタイトル行の各項目名にある変数より
参照することが出来ます。
サンプルでは、echoコマンドでデータの内容をすべて表示させています。
CSVファイルのデータを画面に入力するデータに使ったり、指定する画面項目のidを
データとして入れたり、いろいろな活用方法があるかと思います。
5.さいごに
如何でしたでしょうか?
今回で、3回目の「Katalon Recorder」の紹介でしたが、簡易的なデータの登録、更新、
削除やデータのチェックなどが行えるようになったのではと思います。
それではまた。
